← Home
Screens
Der Bildschirm (engl. Screen) ist für die meiste Interaktion im digitalen Umfeld das wichtigste Ausgabemedium. Je nach Technologie oder Eigenschaften, ergeben sich andere Herausforderungen bei der Gestaltung.
Bildschirmauflösung
Je nach Auflösung des Bildschirms können mehr oder weniger Pixel auf der Ausgabefläche ausgegeben werden. Je mehr Pixel zur Verfügung stehen, desto grösser kann das Browser-Fenster aufgezogen werden. Bei Websites mit «fixem Layout» werden somit mehr oder weniger Inhalte sichtbar.
Desktop: Bildschrim hat eine grosse Auflösung und kann Seite vollständig anzeigen.
Mobile: Bildschrim hat eine zu gerine Auflösung und kann Seite nicht vollständig anzeigen. Ungenügende technische Realisation für mobiles Gerät. Lässt sich vermeiden.
Standards
Es gibt diverse Grössen und Standards für Bildschirme und deren Auflösungen. Die Produktevielfallt (Desktop und Mobile) ist so gross, dass wir von keinem Standard mehr ausgehen können. Vielmehr muss man sich gedanken machen, wieviele Geräte man bei einer bestimmten Design-Minimalgrösse noch erreicht. Dabei helfen aktuelle Satistiken.
Einige Desktop-Grössen und deren Namen
Bildschirmabmessung
Die Bildschirmabmessung wird häufig auch in Zoll (Inch) angegeben. Spricht man von Zoll, so meint man im allgemeinen die Diagonale des Bildschirms. Die Grösse gibt meist eher eine Bildschirm-Grössenklasse an, denn eine effektive Grösse. Ein «15"-Bildschirm» hat also meist etwa 15 Zoll in der Diagonale. Die Bildschirmproportion ist dadur aber zum Beispiel nicht definiert.
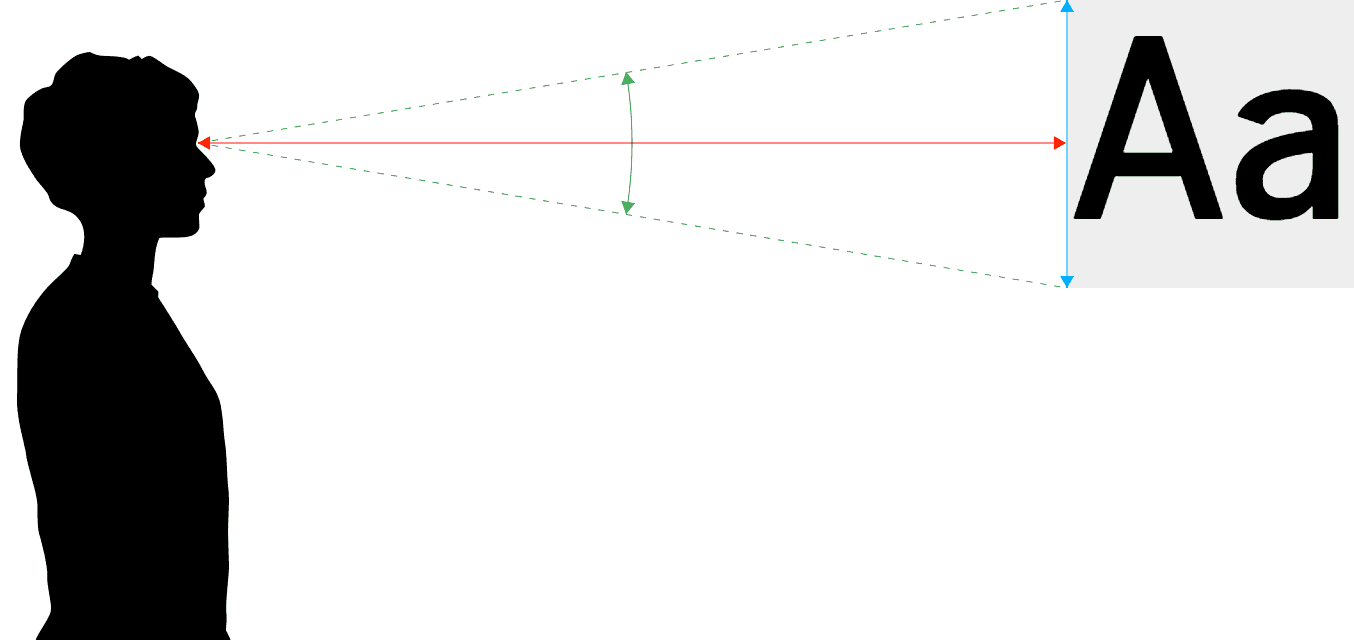
Visuelle Grösse
Die visuelle wahrgenommene Grösse eines Gestaltugnselements auf dem Bildschirm, ist abhängig von der effektiven Grösse auf dem Bildschirm und dem Betrachtungsabstand. Obwohl kleine Screens (Smartphones) weniger Platz bieten, so ist der Betrachtungsabstand auch kleiner und es können somit auch ähnliche Lesbarkeiten erreicht werden.
 Bildquelle: Size Calculator
Bildquelle: Size Calculator
Auflösungsdichte – DPI
Eine Auflösungsdichte wird in DPI (Dots per Inch) angegeben. Diese Einheit gibt an, wie viele Bildpunkte pro Inch (25,4 mm = 1 Inch) – also eine Strecke – liegen. Je höher die Auflösung ist, desto weniger erkennt man die einzelnen Punkte in der Ausgabe und die Ausgabe wirkt weniger «verpixelt». Die Auflösung eines Bildschirms kann in DPI angegeben werden.
DPI Wert ermitteln
Höhe oder Breite des Bildes in Pixel ÷ Höhe oder Breite in Ausgabe (in Inch) = Auflösung in DPI (Dots per Inch)
Auflösung im CSS
Mit einer Media-Query lassen sich abhängig von Auflösung verschiedene definitionen ein- und ausschalten.
Beipiel für Media-Query mit minimaler DPI-Anzahl:
1 Zoll (Inch) = 25.4 mm
1 dpi ≈ 0.39 dpcm
1 dpcm = 2.54 dpi
@media
only screen and ( min-resolution: 190dpi),
only screen and ( min-resolution: 75dpcm)
{
/* Definitionen hier */
}Pixel zu Dots/Point (Device Pixel Ratio)
Microsoft verfolgt mit Device-Independent Pixels ein ähnliches Konzept für Desktop-Applikationen.
So genannte hochauflösende Bildschirme (High pixel density display) zeichnen einen Pixel (Ausmass) mit mehreren Bildschirmpunkten (Dots/Point) an. Ist jedoch pro Pixel mehr Information vorhanden (zum Beispiel bei Bildern), werden die effektiven Bildschirmpunkten mit voller Auflösung genutzt. Je höher die Auflösung eines Bildschrims ist, desto schärfer wirkt der Bildschirm für den Menschen. Apple spricht bei hochaufgelösten Bildschirmen von Retina-Auflösung.
The Ultimate Guide To iPhone Resolutions
Beispiel für Media-Query mit minimaler pixel density
@media
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 2dppx)
{
/* Definitionen hier */
}Display Technologien
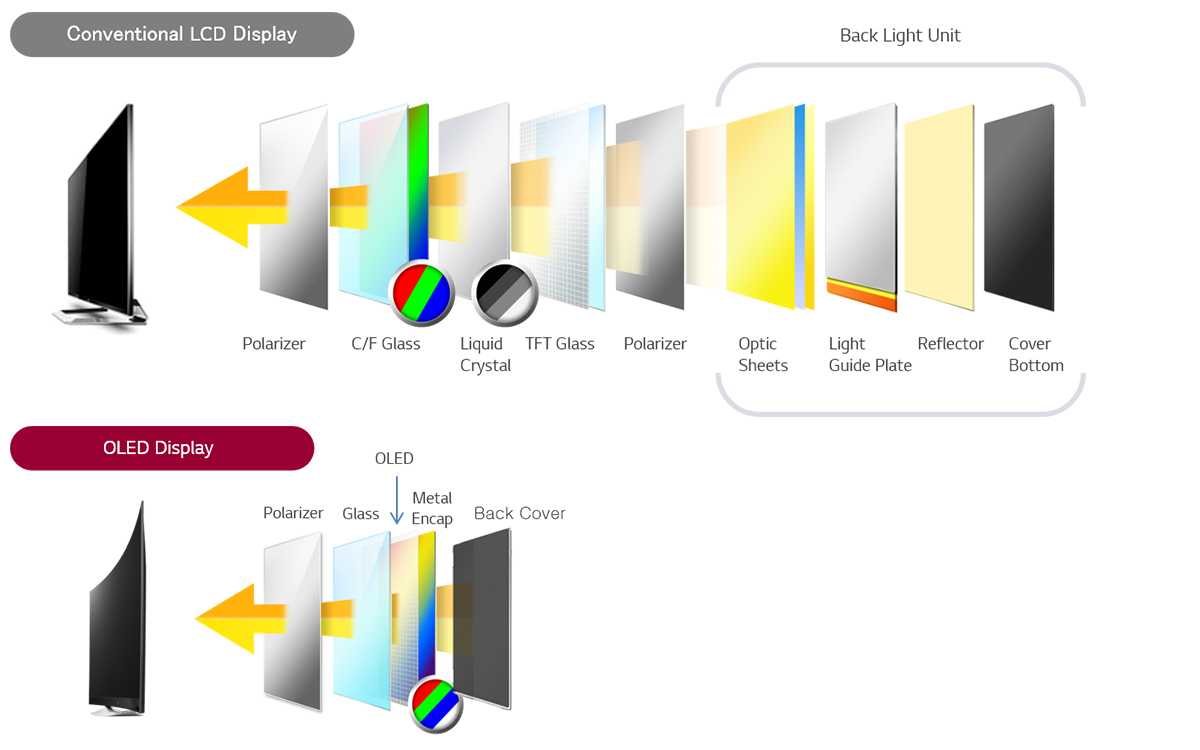
Grundsätzlich können wir bei modernen Displays zwischen zwei Technologien unterscheiden. Bei klassischen Displays am Smartphone, Desktop oder bei Farb-Tablets werden meist Monitore mit der Technologie TFT LCD (Thin-film-transistor liquid-crystal display) verwendet. Dabei handelt es sich pro Pixel um in den drei Lichtfarben (Rot, Grün, Blau) leuchtende Elemente. Durch additive Farbmischung können Farben erzeugt werden. Bei elektrophoretischen Anzeigen (eInk) oder ähnlichen Technologien, werden kleine Kugeln oder deren Inhalt so polarisiert, dass es eine schwarze und eine weisse Seite gibt. Daraus können dann mit ganz vielen dieser Kugeln ein S/W-Bild erzeugt werden. Die Kugeln selber sind nicht leuchtend und müssen durch Licht in der Aufsicht (Sonne) oder Hinterleuchtung sichtbar gemacht werden.
Elektrophoretische Anzeige
Kugeln enthalten weisse und schwarze Stellen Bild-Quelle: Wikipedia
Geräte mit eInk
eBook-Reader
OLED
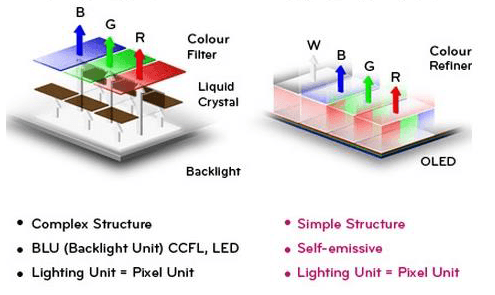
Seit wenigen Jahren sind OLED (organic light emitting diode) eine weitere Display-Technologie, die vermehrt Einsatz findet. Vor allem kleinere Screens, wie in Smartphones verbaut, halten vermehrt mit dieser neuen Technologie einzug. Während beim TFT LCD das Licht über eine weisse Hingergrundbeleuchtung kommt und gefiltert wird, wird beim OLED farbiges Licht ausgestrahlt.
iOS 11 San Francisco Pro Text Regular 17pt auf iPhone X (Video)
Quelle: Stefan Huber
Bildquelle: LG
Bildquelle: Gamezone/LG
OLED Varriante, bei dem zusätzlich zu RGB auch noch eine Weisskomponente angesteuert wird (WRGB OLED).
OLED & Darkmode
Da mit OLED lediglich die beleuchteten Stellen auf dem Screen energie benötigen, kann es sinnvoll sein, möglichst grosse flächen des Screens dunkel zu belassen um zum Beispiel bei mobilen Geräten möglichst wenig Akku zu brauchen.
Seit etwa 2018 gibt es auf diversen Betriebsystemen Unterstüztung für so genannte «Dark Modes», bei denen der User seine Präferenz für ein Farbschema auf Systemebene festlegen kann.
Bildwiederholrate
- Animation flüssig: ab 20 – 30 Frames pro Sekunde (fps)
- Gut: 60 Frames pro Sekunde
- Ideal: einige Geräte haben heute 120 fps
Damit eine Animation flüssig auf dem Bildschirm erscheint, sollten zwischen 20 – 30 Frames pro Sekunde (fps) neu gezeichnet werden. 60 Frames pro Sekunde sind ideal. Viele Monitore können 60 Frames pro Sekunde anzeigen. Die limitierende Komponente ist meist eher ob der Computer in der Lage ist, so schnell die Bilder zu berechnen.
Neuere Technologiekonzepte ermöglichen auch unterschiedliche Frameraten je nach Verwendung auf dem Bildschirm zu erzeugen. Apple Beispiel für adaptieven Framerate
Weiterführende Informationen
Kennzahlen zu Bildschirmen
Übliche Bildschirmauflösungen
Screens
- Kathodenstrahlröhre (Cathode ray tube – CRT) & Wikipedia
- Quantum-Dot Displays
- iPhone X Display
- Framerate
Dokumentgeschichte
Juni 2018: Erstellung
Januar 2019: Überarbeitung
September 2019: Überarbeitung