← Home
Fonts · Darstellung
Die Darstellung von Schrift auf Bildschirm
Darstellung von Fonts
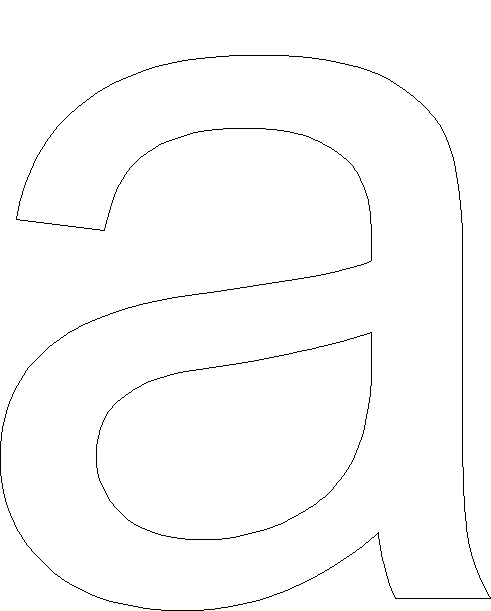
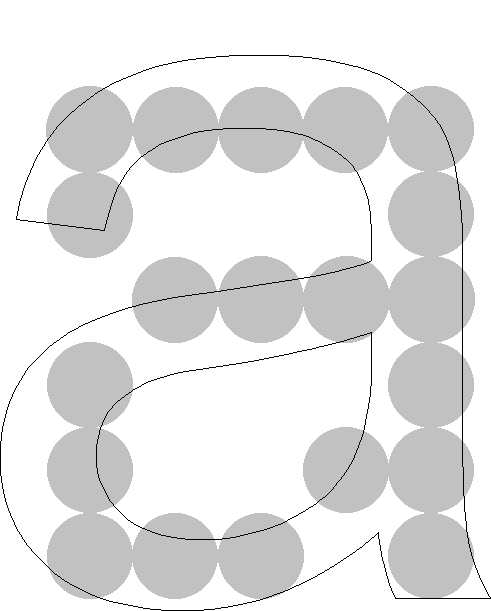
Vektor zu Pixel
Heutige Fonts bestehen meist aus Vektor-Daten, die dann für die Anzeige an einem Ausgabegerät in eine Pixel-Matrix umgesetzt werden müssen. Diese Umrechnung von Vektoren zu Pixel kann auf verschiedene Arten geschehen. Die dafür zuständige Software wird Renderer genannt und ist je nach Hersteller unterschiedlich und liefert für die selben Vektoren unterschiedliche Ergebnisse.
Grösse in Pixel
Die Darstellungsgrösse einer Schrift wird in PPM (pixels per em) gemessen. Also wie viele Pixel das Geviert (vertikaler Raumbedarf) einnimmt. Wird also ein Font auf eine Schriftgrösse von 20 Pixel eingestellt, so ist der vertikale Raumbedarf 20 Pixel hoch. Das effektive Schriftbild (Schwärzung) ist jedoch im allgemeinen kleiner und von Schrift zu Schrift verschieden. Siehe Fonts · Eigenschaften. Eine Fontdatei hat intern ein ein Koordinatensystem, welches sich in Einheiten pro Geviert berechnet bei PostScript-basierten Schriften ist dies meist 1000 UPM (units per em) und bei TrueType-basierten Schriften meist 2048 UPM.
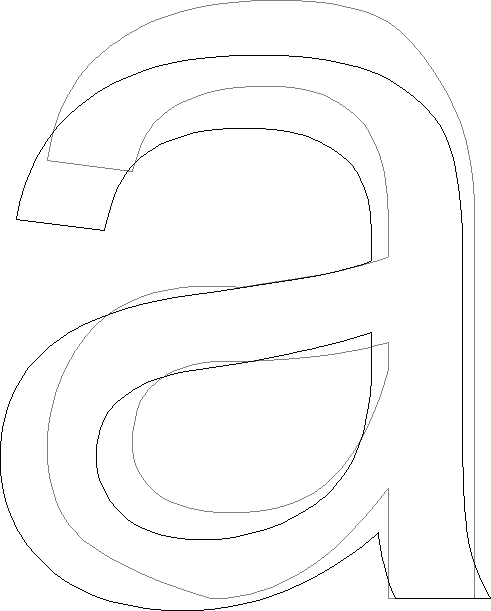
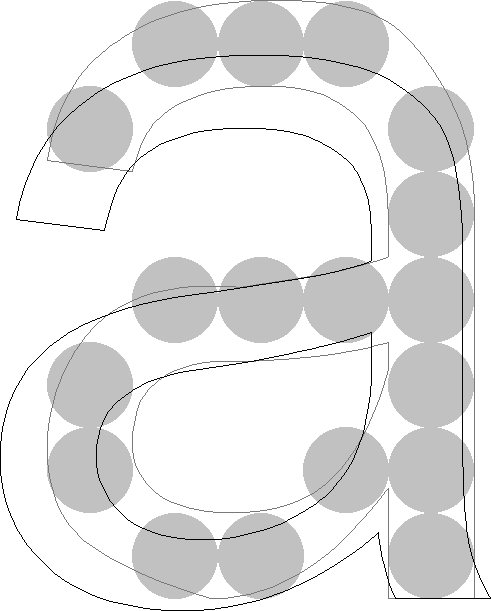
Auflösung
Je höher die Auflösung eines Buchstaben ist, um so klarer nähert sich die Pixel-Darstellung an die Vektorform an. Eine höhere Auflösung pro Buchstabe kann erreicht werden, indem die Grösse des Buchstabens oder die Auflösung des Ausgabegeräts erhöht wird.
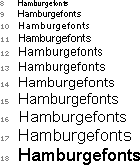
Darstellung ohne Graustufen
Bei kleinen Schriften oder aber bei gewissen Display-Technologien kann es sinnvoll sein, Schrift nur mit S/W darzustellen.
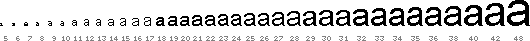
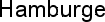
8 bis 18 Pixel Höhe (PPM)
Microsoft Arial Unicode – MS-Renderer – S/W
Unterschiede im Rendering
Bei der S/W-Darstellung von Schrift sind die Unterschiede zwischen verschiedenen Renderern viel weniger stark erkennbar als bei einer Darstellung mit Graustufen.
Hinting
Über spezielle Instruktionen wird die Kontur einer Schrift so verformt, dass die Darstellung besser auf ein Pixel-Grid passt. Danach wird diese neue Kontur vom Renderer gerastert. Die Verformung ist auch so optimiert, dass zum Beispiel die x-Höhe über einen ganzen Font hinweg in allen Zeichen gleich hoch erscheint.
TrueType vs. PostScript
Da der Aufwand einen Font mit guten Hints (Anweisungen) zu versehen sehr gross ist, sind nicht alle Fonts gleich gut optimiert und somit auch in der Qualität der Anzeige extrem verschieden. Häufig werden Schriften, die vorwiedgend für den Druck gezeichnet wurden, lediglich über eine automatische Hinting-Funktion optimiert. Dies führt nicht zu der selben Qualität in der Anzeige, wie wenn die Instruktionen von Hand eingefügt wurden. PostScript basierte Schriften (OpenType PS & PostScript Type 1) ermöglichen weniger genaues Hintig wie TrueType basierte Schriften (OpenType TT & TrueType).
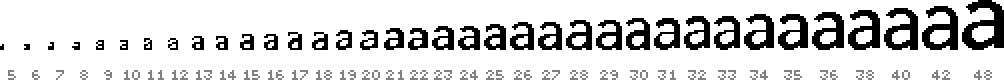
Darstellung mit Graustufen
Oft wird im Web und bei eBooks eine Darstellung der Schrift mit Schriftglättung gewählt. Die Schrift erscheint weicher aber auch besser lesbar. Charaktereigenschaften in Zeichen können mit Graustufen auch in einem Pixel-Raster mit wenig Auflösung relativ gut erahnt werden.
8 bis 18 Pixel Höhe (PPM)
MS-Renderer – Graustufen
Microsoft Arial Unicode
Unterschiede im Rendering
Bei der Darstellung von Zeichen mit Graustufen wird je nach eingesetztem Renderer der Unterschied zwischen den einzelnen Technologien sehr deutlich sichtbar.
Darstellung mit Subpixel-Rendering
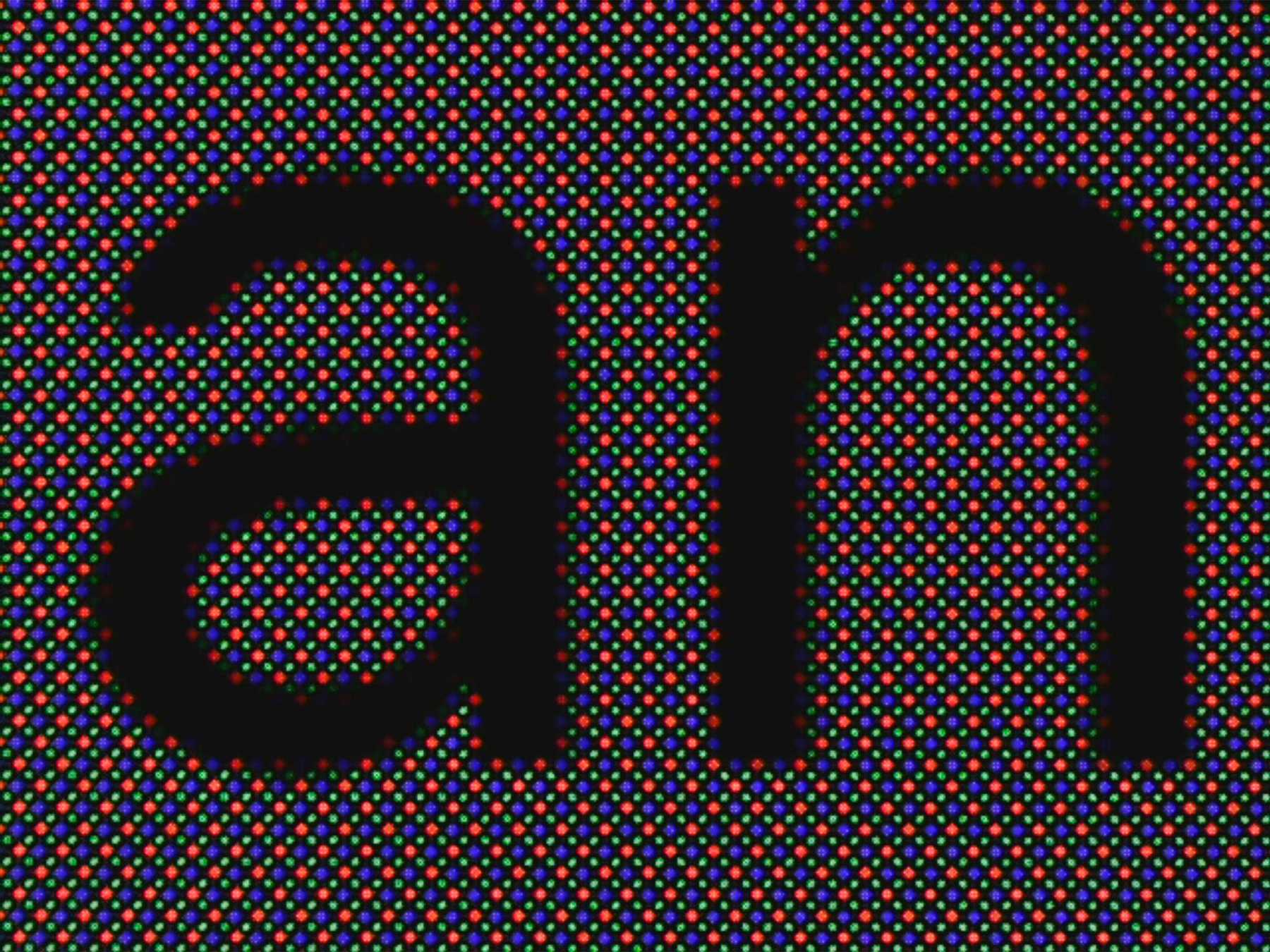
Bei der Darstellung mit Subpixeln wird die Schrftglättung nicht nur über verschiedene Graustufen erzeugt, sondern auch noch der Vorteil ausgenutzt, dass ein Bildschirm in horizontaler Richtung eine dreifach grössere Auflösung besitzt, da die RGB-Darstellung über drei Farb-Zustände in horizontaler Richtung geschieht. Dadurch wird die Darstellungsqualität wesentlich verbessert.
Windows
Unter Windows wurde im Jahr 2001 mit Windows XP (ClearType) das erste mal Subpixel-Rendering eingeführt. In Window 7 (2009) wurde mit der neuen Technologie DirectWrite eine Verbesserung in der Darstellung mit Subpixel-Rendering erzielt.
MacOS
Unter MacOS wurde Subpixel-Rendering mit MacOS X 10.3 (Panther) im Jahr 2003 eingeführt. MacOS 10.14 (Mojave) entfernt Subpixel-Rendering auf hochauflösenden Screens im 2018.
![]() Schematische Darstellung ohne Glättung
Schematische Darstellung ohne Glättung
Bildquelle: Subpixel-Rendering – Wikipedia
Hochauflösende Darstellung & OLED
Auf hochauflösenden Screens und auch bei OLED-Technologie wird meist kein Subpixel-Rendering mehr eingesetzt.
Farbige Fonts
Es gibt vier verschiedene Möglichkeiten, wie in einem OpenType-Font farbige Elemente definiert werden können. Abweichende «Standards» wurden jeweils separat von folgenden Parteien entwickelt;
- Microsoft (
COLR/CPAL) - Apple (
SBIX) - Google (
CBDT/CBLC) - Adobe/Mozilla (
SVG)
Da es somit technisch kompliziert ist für einen Renderer alle vier Definitionen zu unterstützen, ist die Verbreitung von farbigen Fonts sehr gering. Betriebsysteme bieten üblicherweise einen farbigen Emoji-Font, passend auf das jeweilige Betriebsystem, an. Jedoch gibt es darüber hinau wenige Fonts, die diese Technologie nutzen, da es auch für Schriftgestalter technisch mühsam ist alle Standards zu unterstützen.
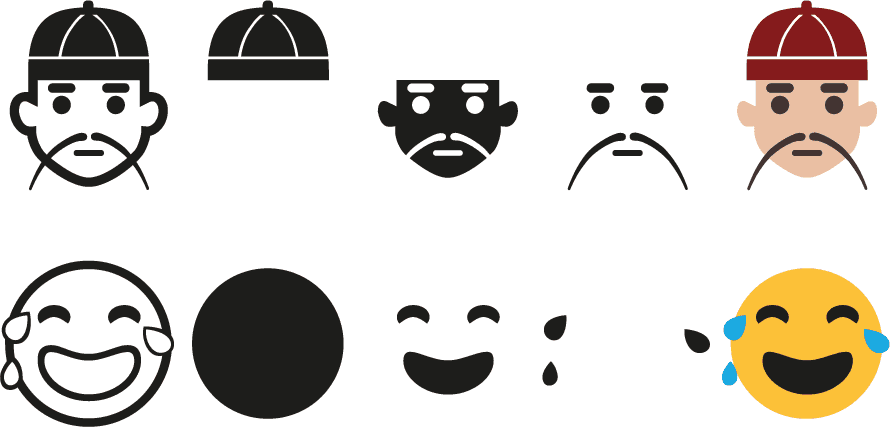
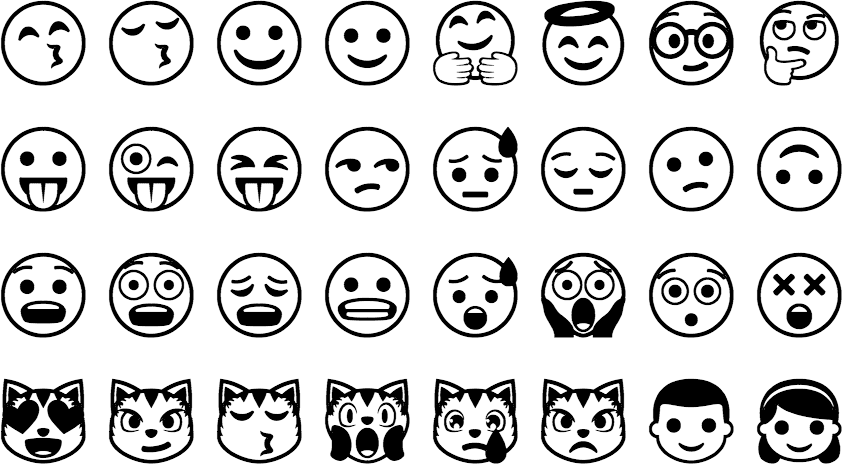
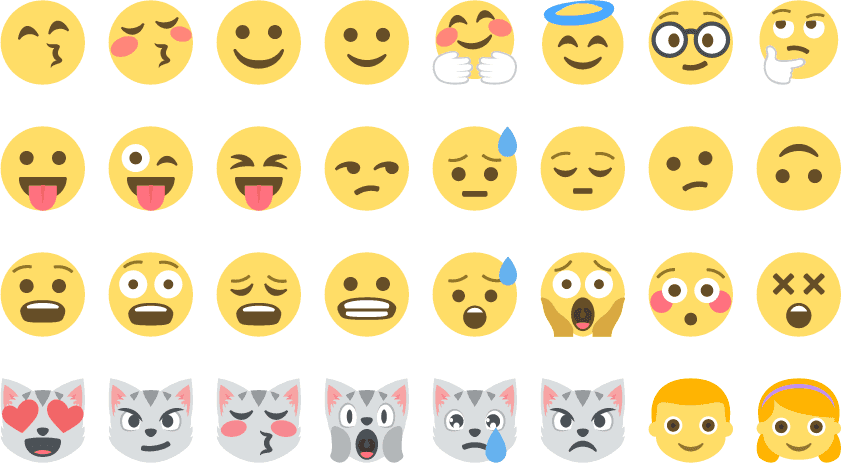
Einfärben
Einige Technologien unterstützen auch das Einfärben einzelner Layer oder Teile.
Bildquelle: Typography.Guru – Color Emoji
Fallback
Weiterführende Informationen
Subpixel-Rendering
Farbige Fonts
- Pixelambacht – multicolor fonts
- Color fonts from Adobe Type
- OpenType-SVG color fonts
- OpenType - Wikipedia
Variable Fonts
- Introduction to variable fonts on the web
- Variable Fonts bei Google
- Alle Achsen von Variable Fonts bei Google
- CSS für Variable Fonts von Google
Dokumentgeschichte
Mai 2014: Erstellung
September 2015: Erweiterung
März 2017: Erweiterung
Juni 2018: Erweiterung
September 2021: Überarbeitung